
This.$cookies.keys().forEach(cookie => this.$cookies. This.$t("use_path_argument","value",null, null, null, null, "Lax") set sameSite - should be one of `None`, `Strict` or `Lax`. This.$t("use_path_argument","value",null, null, null,true) This.$t("use_path_argument","value",null, null, "") // default 1 day after,expire This.$cookies.remove("token", null, "") // remove token of This.$t("token", value, null, null, "") // only are readable This.$cookies.remove("token") // remove token of and *. Remove cookie this.$t("token",value) // and *. are readable never expire, only -1,Other negative Numbers are invalid available on unpkg and cdnjs (cdnjs takes some time to sync so the latest.
#UNPKG VUEJS LATEST HOW TO#
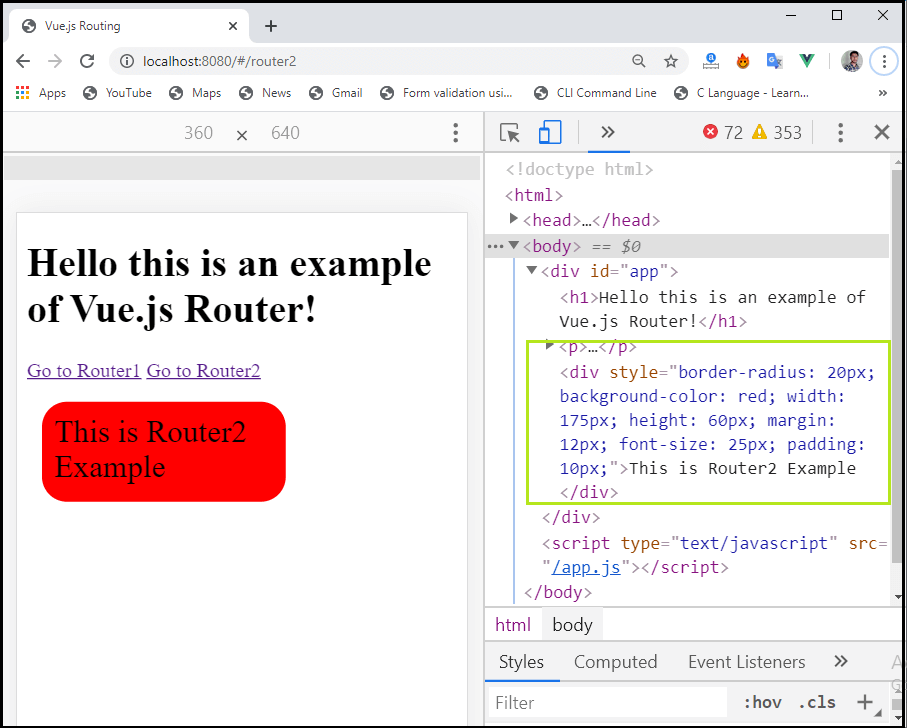
set ( "token", "GH020474.1484362313", "60s" ) // 60 second after, expire this. With this vue 3 js tutorial, we learn how to use vue js 3 with CDN. Set expire times, input string type Unit Set expire times - end of browser session this.$t("default_unit_second","input_value",0) // end of session - use 0 or "0"! This.$t("default_unit_second","input_value",60 + 30) // 1 minute 30 second after, expire set ( "user_session", "25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX", "Sat, 12:25:57 GMT" ) set expire times, input number type this.$t("default_unit_second","input_value",1) // 1 second after, expire

set ( "user_session", "25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX", "1D" ) // Base of second.

set ( "user_session", "25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX" ) // number + d, ignore case. Suppose the current time is : Sat, 12:25:57 GMTįollowing equivalence: 1 day after, expire default options config: Ĭonsole.log(this.$cookies.get('user').name)
#UNPKG VUEJS LATEST INSTALL#
Package Managers npm install vue-cookies -save A simple Vue.js plugin for handling browser cookies Installation Browser


 0 kommentar(er)
0 kommentar(er)
